Role
UX Research, Visual Design, Interaction Design, User Testing
Project Time
10 Weeks
Tools
Figma, Invision, Final Cut Pro
Orb is an urban wayfinder app for cyclists. Where navigation interfaces are tailored for glanceable interaction, and route preview timelapses are designed for beginners and anxious cyclists who struggle to brave the busy roads of cities.

DISCOVER
Secondary Research, User Interviews, Affinity Mapping.
DEFINE
Persona, Experience Mapping, User Stories, Task Flows.
DEVELOP
Sketching, Wireframing, Prototyping, User Testing, Brand Development.
DELIVER
High Fidelity UI, UI Library, Responsive Website, Multi-Platform Exploration.
Problem Space
Our densly populated cities, inherent prioritisation of motor vehicles and poor road infastructure has reduced mass adoption of cycling, one of the most, climate-friendly modes of transport. The commonalities between these blockages are not just logistical, but emotional — people fear cycling.
While affordability, distance from destination and storage space can prohibit people from cycling in cities, fear is the biggest deterrent.
Secondary Research
In 2020, 141 pedal cyclists were killed in Great Britain.
Fear is the biggest deterrent
The most prominent practical barriers perceived to be deterring potential cyclists were danger and safety. With 47% of adults ‘strongly agree that “the idea of cycling on busy roads frightens me”.
The main cause of accidents
Collisions between cyclists and vehicles are most commonly attributed by the police to a failure to look properly by either the driver or the rider. With the cyclist at fault in 43% of serious collisions at junctions.
Peak of accidents occur during difficult visability.
Around 80% of cycling accidents occur in daylight within peak commuting hours, 8:00 to 9:00 am and 3.00 to 6.00 pm, the most dangerous.
Social pressure exacerbates fear
The anxieties of family, friends and colleagues can all work against a desire to cycle — as well as other personal anxieties like fear of appearing inept.
User Interviews
Based on the insights discovered in the secondary research, conducting research interviews with 4 users with varying cycling experience allowed me to better understand user's specific behaviours and pain points. This established 3 key themes.
• Behaviours • Goals • Pain Points
Navigating Without Distraction
"Before leaving, I will start the turn-by-turn navigation to look through the route and try to memorise the directions."
"I want to be able to easily navigate new routes without having to look down too much at my phone."
"I don't like confusing navigation that ends up distracting me."
Finding Safer Routes
"I use Google Street View to see what road types are like before leaving."
"I want to be able to learn new routes in a city by cycling with others."
"I get worried that I will put myself in danger by not knowing which lanes to use."
Inconvenience Pre & Post Arrival
"I avoid cycling to work when there is a social event afterwards."
"Being able to easily find somewhere to lock my bike upon arrival."
"I get stressed out when my bike develops a fault mid-journey and it's hard to fix it."
DISCOVER
DEFINE
DEVELOP
DELIVER
Designing for our core user
To further empathise with my user's goals and paint points, I developed a persona artifact to unify the common themes.

How might we help new or experienced cyclists be less distracted when navigating, in order to reduce accidents — as well as the fear of cycling?
Experience Mapping
An experience map identified specific areas for design intervention and allowed me to investigate opportunities that might help answer the How Might We questions for users like Tyler C.

Opportunity Areas
Distraction-less turn-by-turn directions
The first solution will allow users to leverage either audio-based prompts that reduce their reliance on their phone screen, or on screen elements that the reduce the amount of time they need to engage with their screen. User's should be able to rely on clear arrows and animation to quickly decipher next turnings.
Adapting interface based on motion
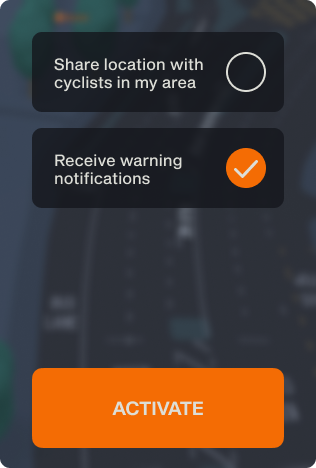
Users should be able to access controls like sharing their location and upcoming turn-by-turn directions, but only when it is safe to do so. To reduce distraction when cycling and providing more screen real-estate for glancable information, detailed controls would populate once the barometer has register that they have stopped cycling.
Dedicated route previews.
Giving users a dedicated route preview will allow them to emotionally and logistically prepare for there upcoming commute without relying on starting their route guidance and scrubbing through the map. Once a route is found, users will be able to view a timelapse of street view images, with accompanying instructions to help them memorise.
Task flow

Task Flow 1: Find Route & Preview
This task flow assumes that our user, Tyler, has already set up an account with the app and has a collection of favourited destinations. Once Tyler has opened up the app, he taps the search icon and searches for his destination. Tyler is taken to a suggested route page where he taps Preview. Tyler wants to preview the whole route so clicks through the various route stages and views the time lapse preview. Once done, Tyle clicks exit.

Task Flow 2: Get Directions
Tyler now wants to get the directions using his app and so clicks the favourited location on the home screen. Tyler is again taken to the route details page and clicks go. Tyler starts cycling and is presented with the simple navigation view and goes on his journey. Either by pressing controls or buy physically stopping, detailed controls populate on the screen.

DISCOVER
DEFINE
DEVELOP
DELIVER
Solution Sketches


Wireframes

Key User Testing Findings
Conducting 2 rounds of user testing with 8 user's allowed me to verify that suggested interactions were suitable for cyclists and identify gaps in the experience that weren't originally accounted for.
Confusing Mode Selection
Users found it difficult to understand the difference between route modes and that they required more context. Some users didn't understand that the tabs were interactable.
Before

After

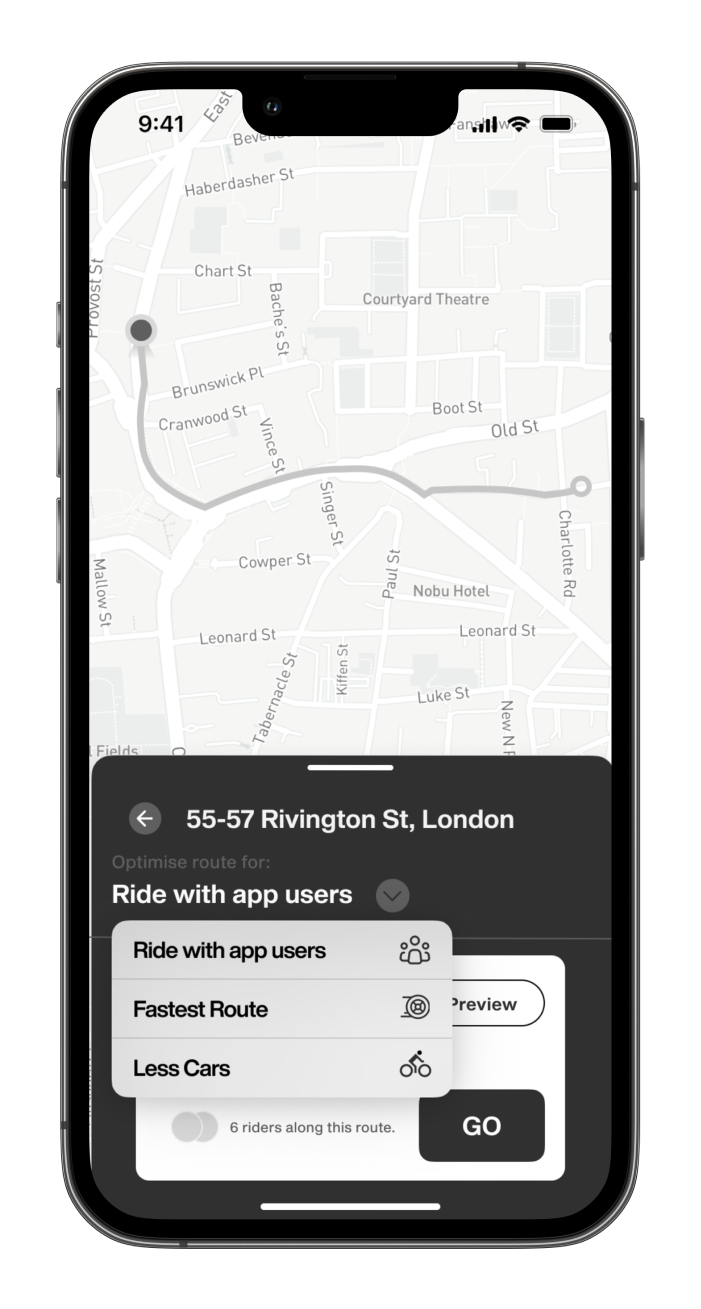
New Drop Down
The tab bar was replaced with a drop down menu with better naming that offers more insight into what each mode provides, as well as an ‘optimise route for:’ label to show better context.
Freedom to Navigate
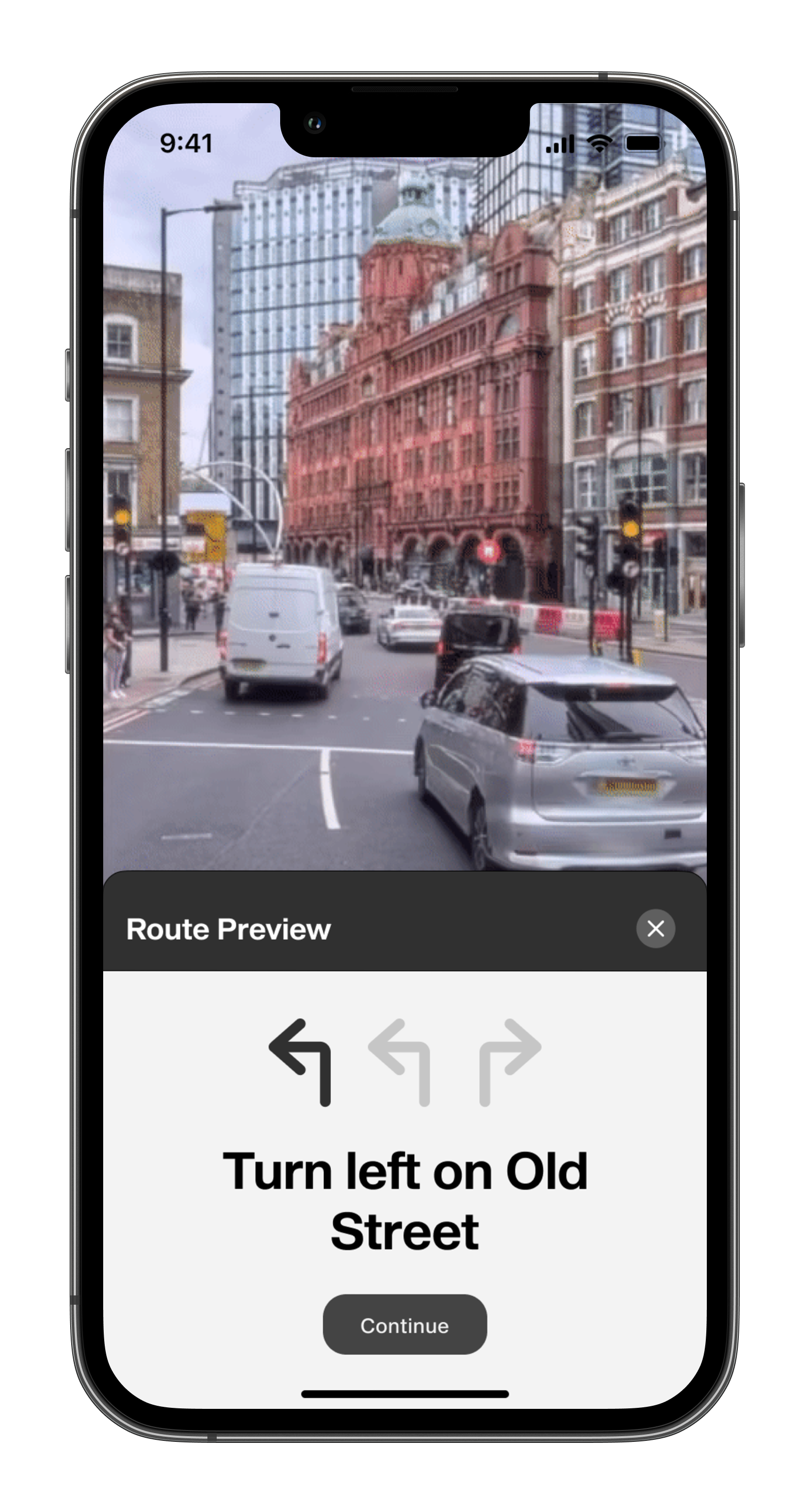
Users wanted to be table to revert back to previous stage of the route preview but were unable to do so with the singular CTA.
Before

After

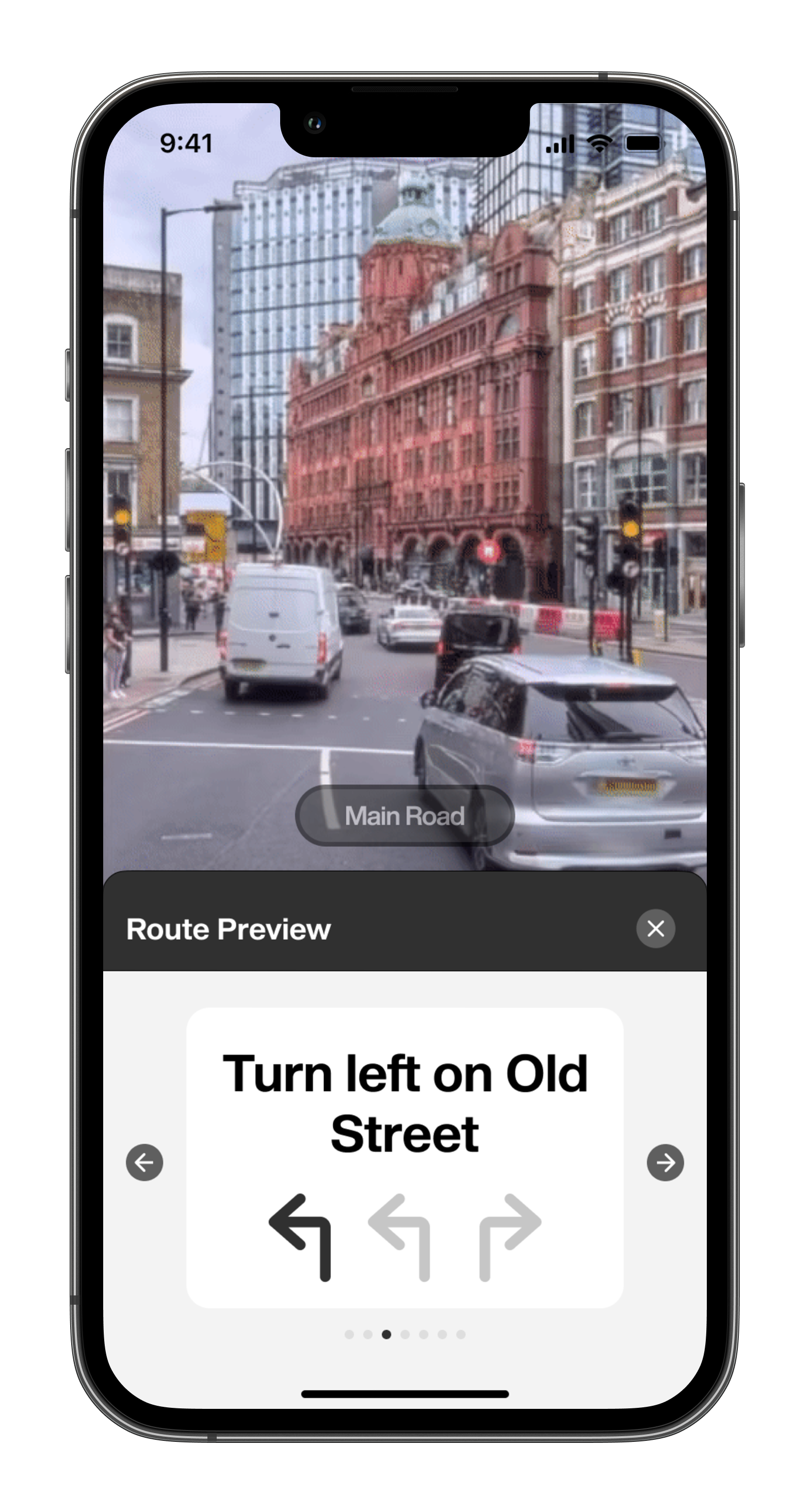
Improved Navigation & Road Labels
The continue button is now replaced with forward and backward navigation arrows with accompanying pagination. Road type labels were also added to offer more insight into the route safety.
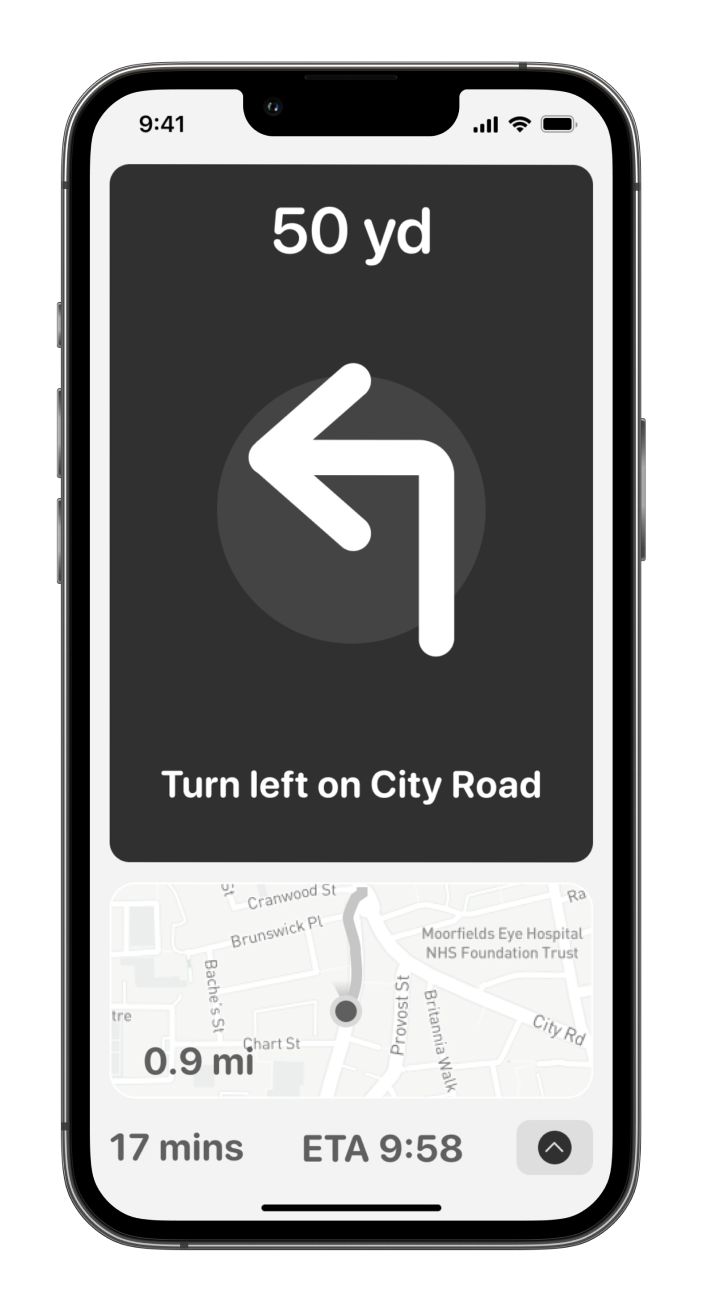
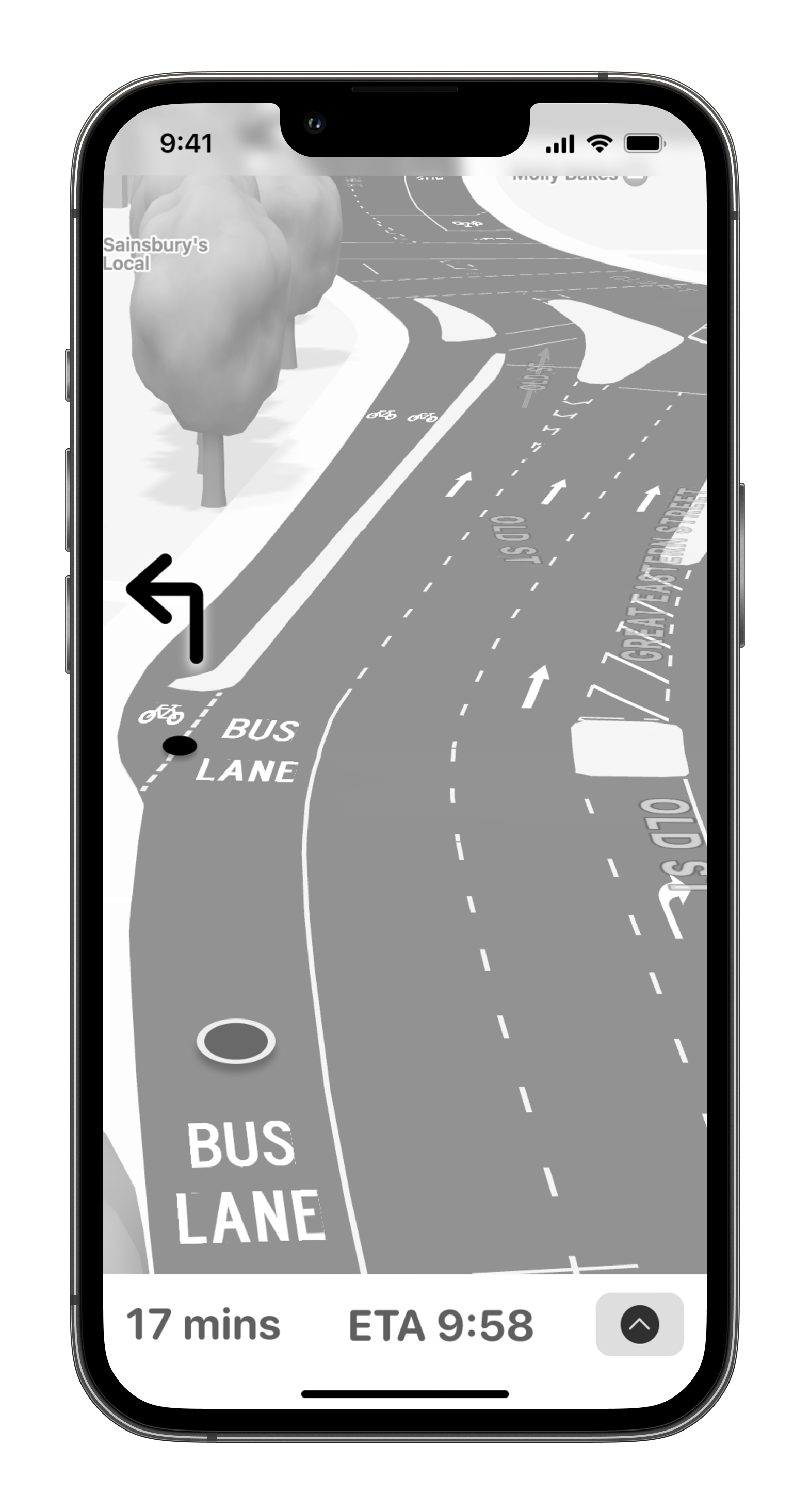
Map-to-Arrow Proportions
During testing, there was a conflict between users wanting a large map and wanting a larger arrow.
Before

After

New Blended Interface
By adding in the navigation arrows directly into the map, the map can take over the entire screen real estate, without heavily reducing the size of the animating arrow that users found useful.
DISCOVER
DEFINE
DEVELOP
DELIVER
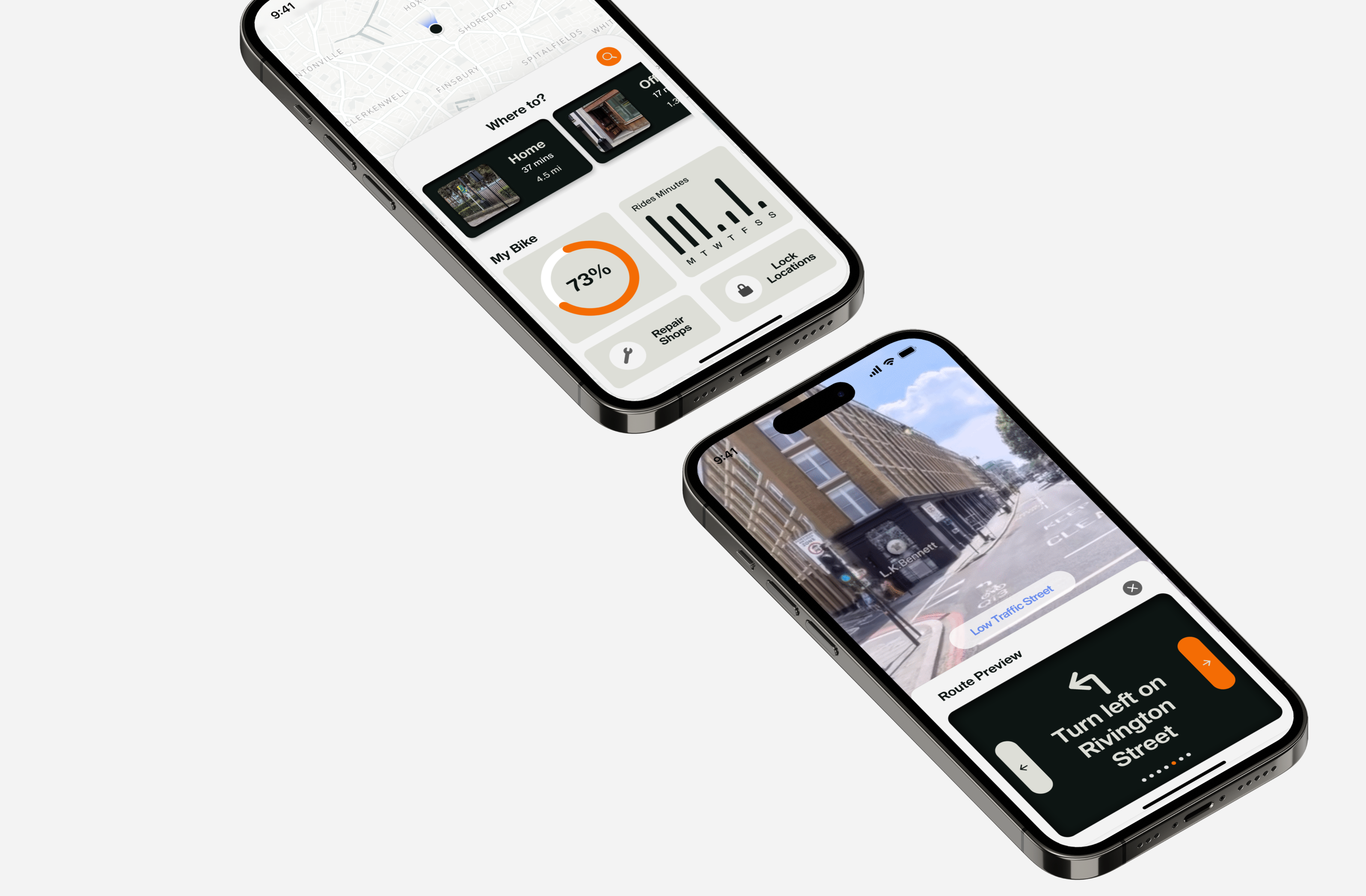
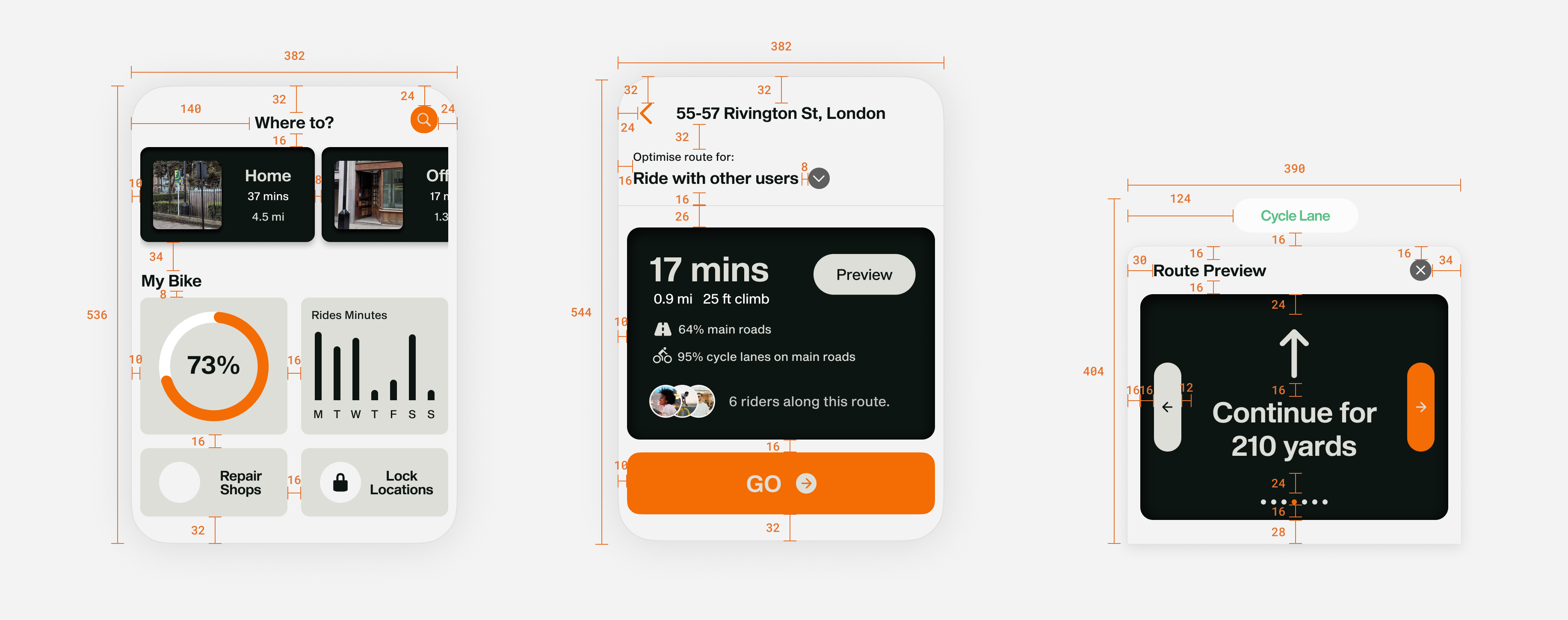
High Fidelity Prototype
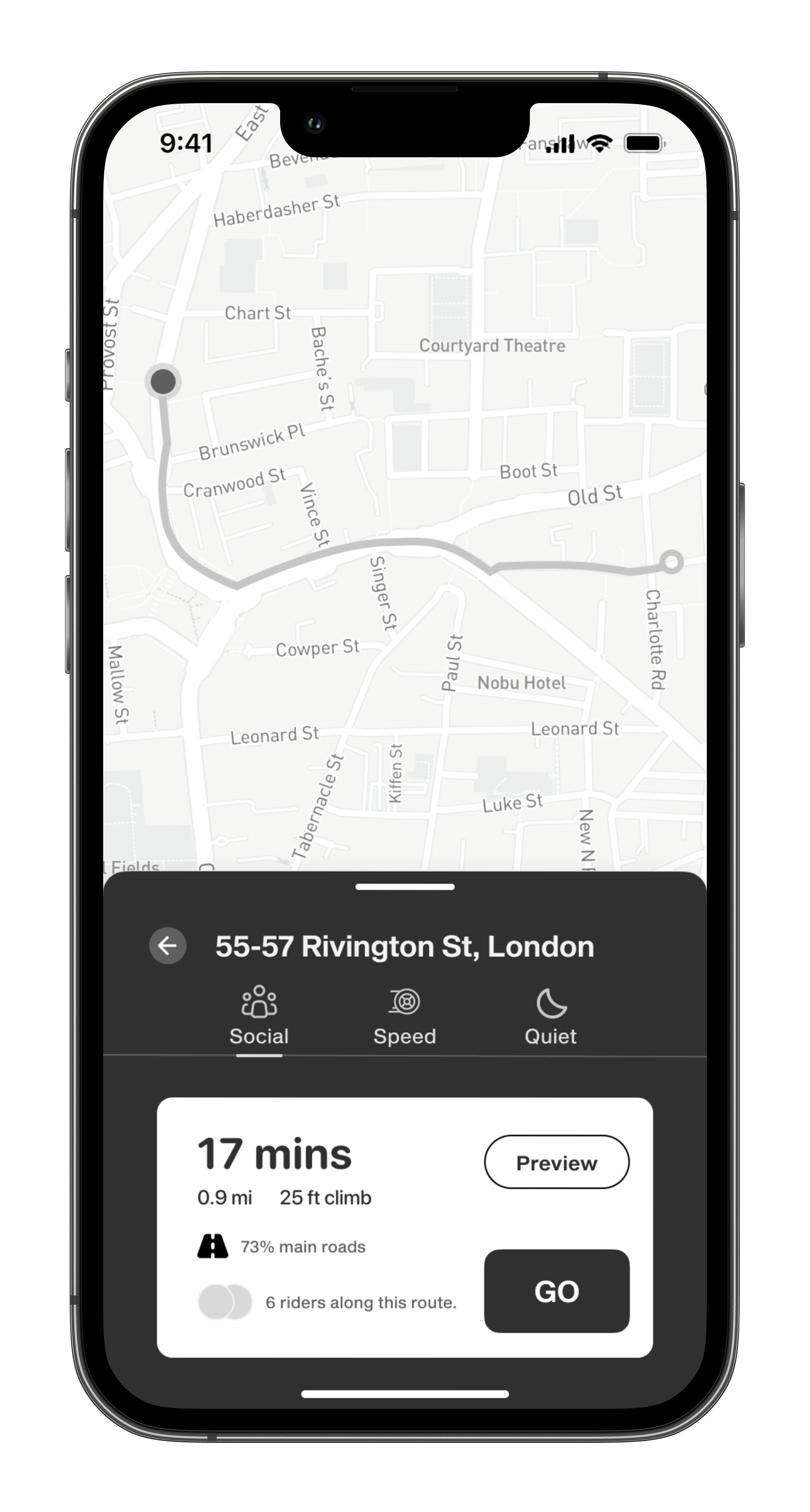
Get directions to new or favourited destinations safely by selecting your route mode.
Ride with Other Users allows you to find other cyclists who are navigating in the same general direction and aggregate your routes together. This allows beginners or anxious cyclists to virtually tandem their ride and feel safer on the journey.
Preview and memorise routes before leaving and understand road types, traffic levels and cycle lane locations.
Get glancable turn-by-turn directions that are easy to read and require less focus than existing navigation solutions.
Detailed controls reveal automatically when the cyclist is stationary - reducing distraction while moving.
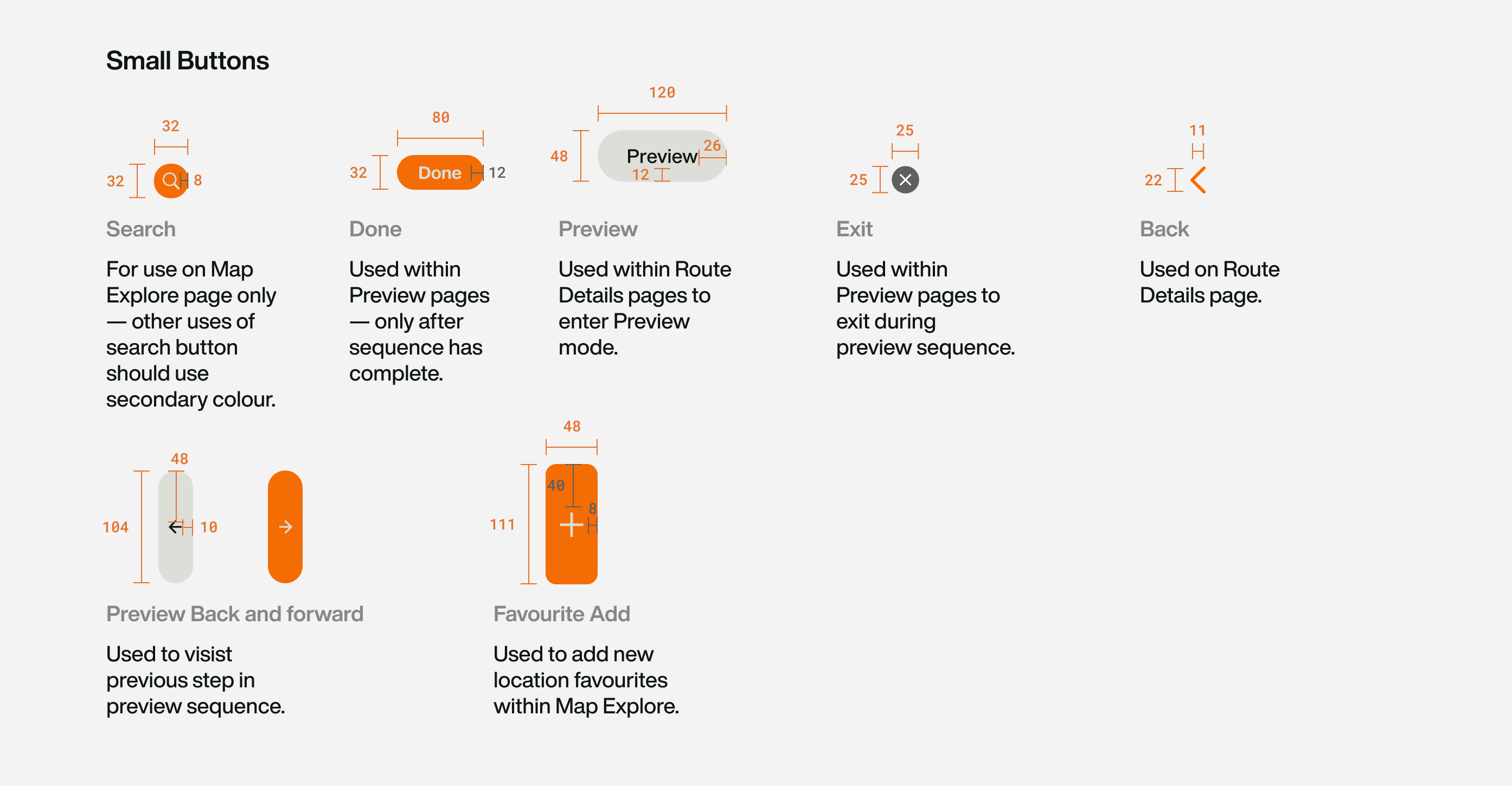
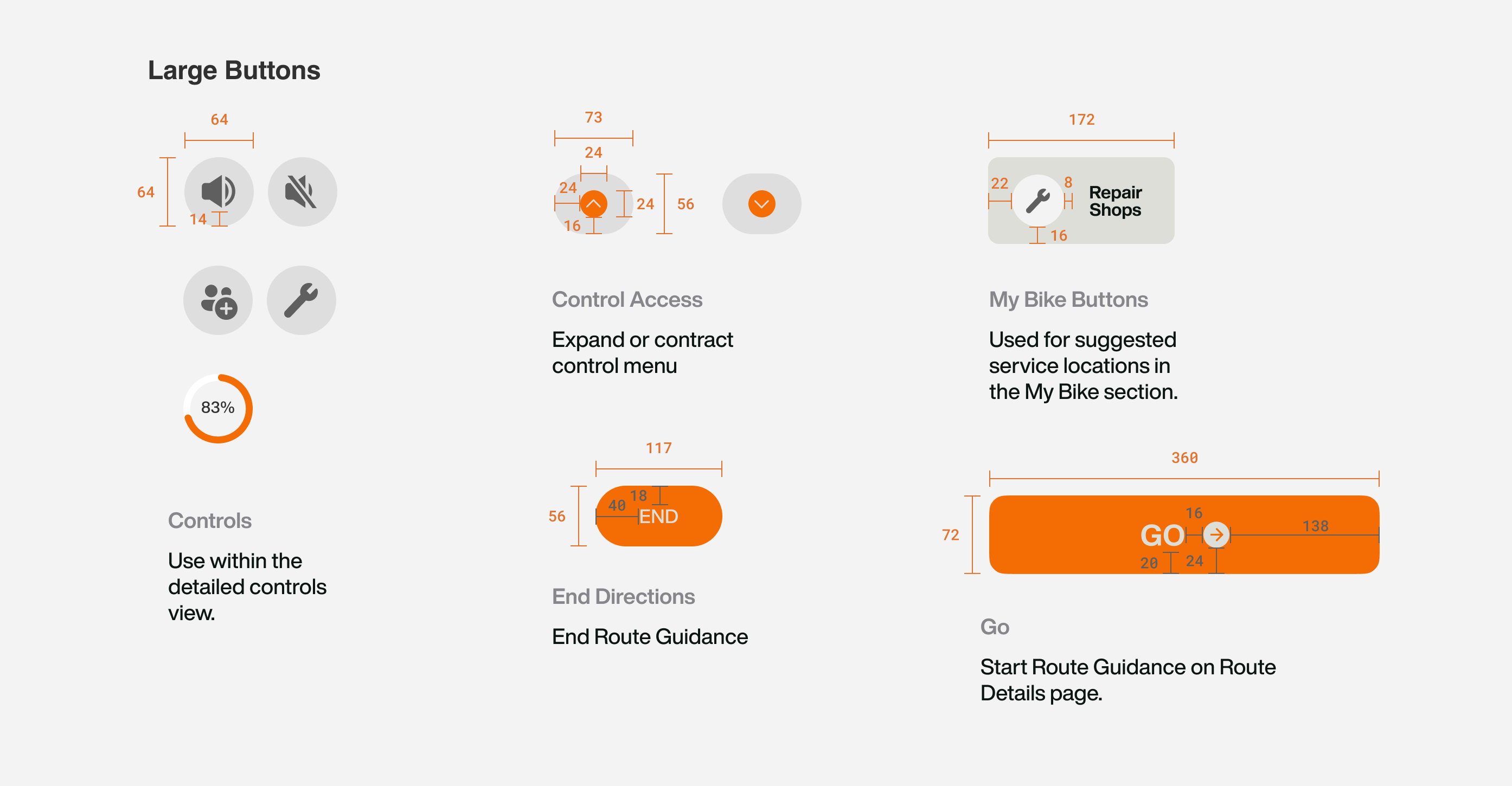
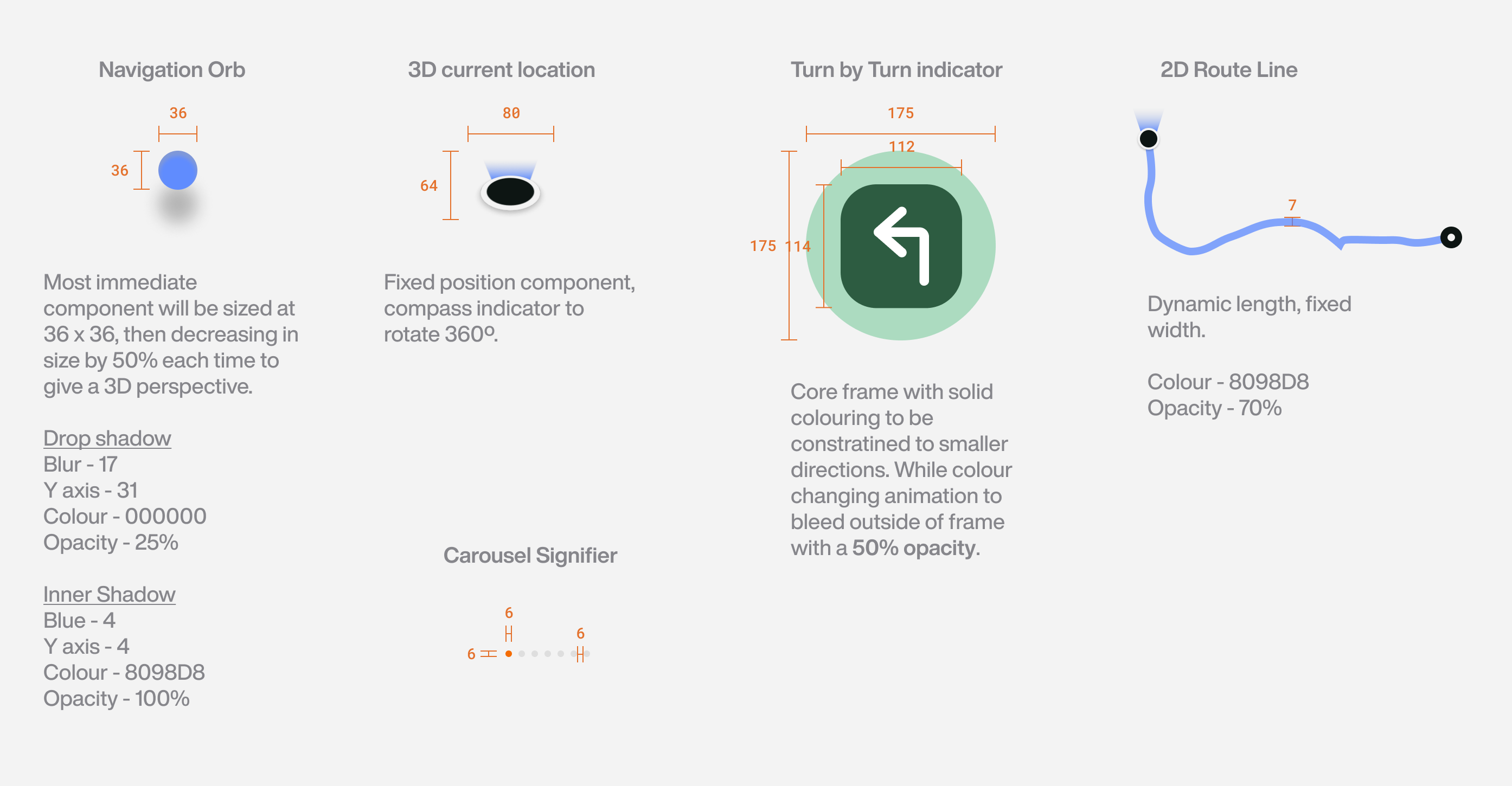
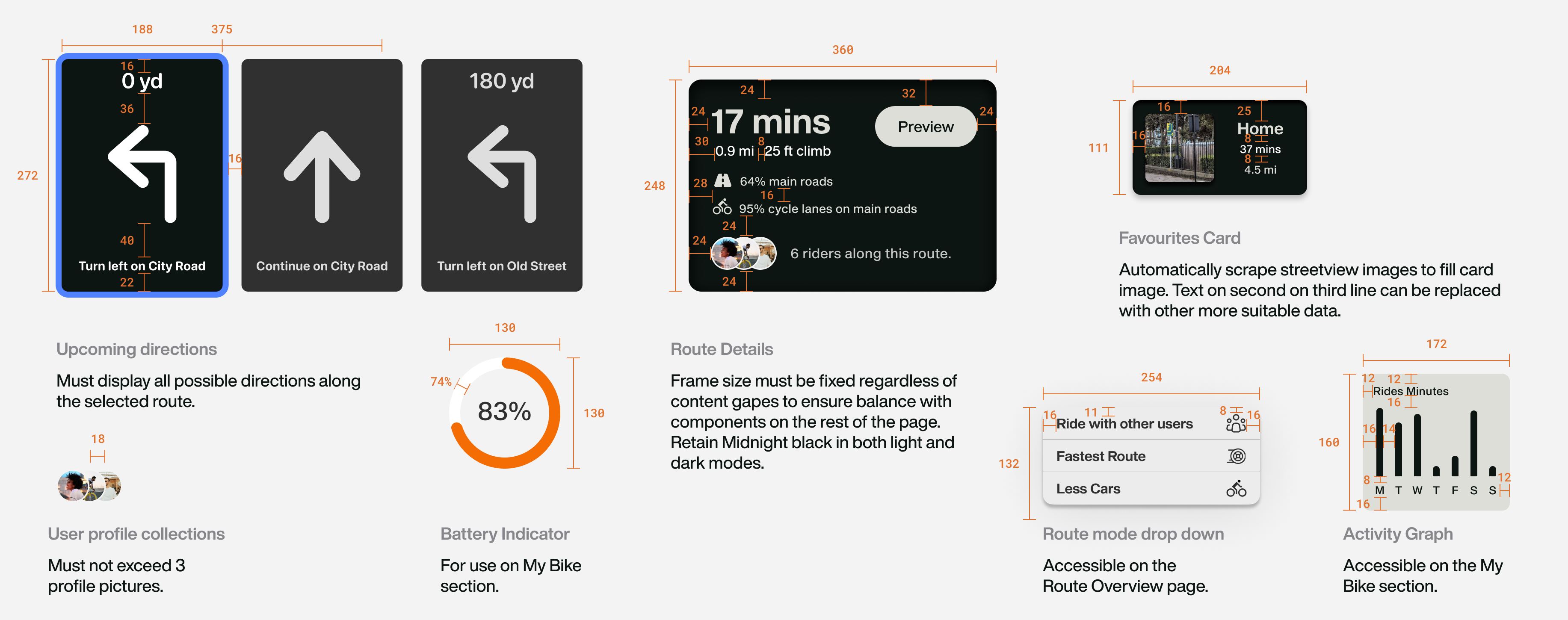
UI Library
To be able to iterate on the existing prototype or to efficiently handover to developers I created a UI library, including Foundations (colours, typography grids), Atoms, Molecules, Organisms.







Product Marketing Website

Multi-Platform Exploration
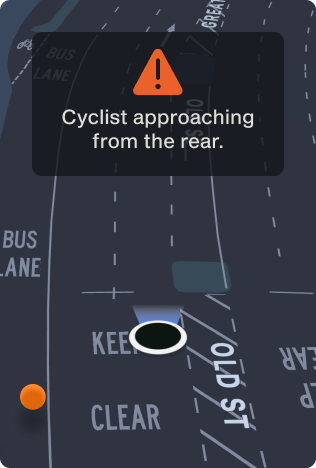
Looking beyond the MVP, I explored how I could further benefit urban cyclists via different hardware platforms. By leveraging car infotainment systems, we can help cyclists become more visible to drivers, thus reducing the chance of accidents.
With permission, drivers would be able to install a version of Orb for Apple CarPlay or Android Auto access the location data from Orb cyclists and be notified when someone is in close proximity to their vehicle. This will reduce collisions as drivers will have improved spatial awareness. Additionally, this can be a way to incentive the use of the cycling app.